The following example project demonstrates the general usage of the plugin by setting up poster-based tracking.
Connect a webcam to your computer to be able to test the tracking within the Unity Editor.
Download the VisionLib.SDK-Unity package from the customer area and make sure to have a valid license file at hand.
You will also need Unity 2021.3 LTS or higher.
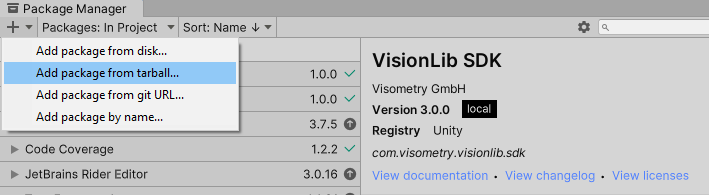
VisionLib.SDK-Unity.tgz via the package manager.VisionLib.SDK.Examples-Unity.unitypackage via Assets > Import Package > Custom Package.
Assets/StreamingAssets/VisionLib.Main Camera from the Hierarchy.VLCamera prefab from the VisionLib SDK/Core/Prefabs/Camera directory into the Hierarchy.StreamingAssets/VisionLib/Examples/PosterTracking, make a copy of the PosterTrackingConfiguration.vl and name it TutorialPosterConfiguration.This tracking configuration file is used to describe a poster tracker. Inside this file, you will need to reference the image file path for the image or the poster you want to track (TutorialPoster.png in this example). For more information on the format of tracking configuration files, please refer to the documentation.
StreamingAssets/VisionLib/Examples/PosterTracking folder of your project.imageURI parameter inside the configuration file from LeavesPoster.png to the filename of your own image (e.g. "TutorialPoster.png"). Retain project-dir: in front of the name.realWidth according to the physical size of your poster in meters. The default value matches ISO A4 (210 mm x 297 mm).Your tracking configuration file should now look similar to this:
VLTracking and add the component TrackingConfiguration to it.Auto Start Tracking option of the component to start the tracking automatically.The scene will be rendered at the point where the tracked poster is located, so it is wise to place your objects close to and above the origin (0|0|0) of the coordinate system in order to be able to see your scene.
Run your project by entering the Play mode. Print the poster and put it on the table or display it on a monitor. Point the camera on it. As soon as VisionLib has detected the poster, you should see the cube augmented on it in Unity. Try different positions and angles if VisionLib doesn't recognize the poster immediately.